I’m proud to introduce gmail-Crypt, my new project bringing OpenPGP to Gmail and Chrome via an extension. The project is Open Source, under a couple of different licenses because of the code coming from various sources.
In my experience, most of the existing options for OpenPGP/GPG/PGP are archaic and do not work well with how people use computers today. I think that we can create a simple experience with tight integration in the browser that can make encryption much more accessible.
The project is in very early stages right now, and the current version is definitely an alpha. However, I wanted to put a version out there. Please note that this is still being developed and may not yet be suitable for your super secret needs, as noted in the license there is NO WARRANTY of any sort associated with this software.
Install/Use
- Click here to add the extension to chrome. It will ask you for permissions.
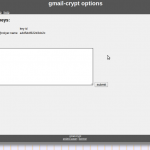
- Open the Options page for the extension
- You currently need to provide your own OpenPGP/PGP/GPG key. I hope to include key creation in a later version. Paste your private key into the box on the “my keys” options page. (You need to paste an armored version of your key. If you’re running linux try “man gpg” for more info)
- Add keys for your friends (or your own public key) in the “friends keys” section of the options page.
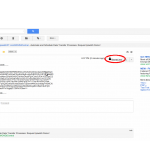
- Go to your gmail inbox. Compose an email to someone who’s key you’ve added. Click on the “encrypt me” in the upper right. *Note there is currently an issue where sometimes this will not display, try refreshing the page if this is the case.
- If you receive an encrypted message, click on the “decrypt me” in the upper right of the page.
Send me mail!
You can send me encrypted mail if you want to test it out. sean @ colyer . name.
-----BEGIN PGP PUBLIC KEY BLOCK-----
Version: GnuPG v1.4.11 (GNU/Linux)
mQENBE61VRoBCAC9vxgdovC2KBqyhTzK+dAuT+5S2H5rjQY8gKBjW+ta2eSn/3Ts
Hjq0caeXR4mTualfbQbzv3k9ptDHd4wUNKftFegDxQTsExkrlluhB2asLfXcd7G+
Q3PF4M3R6tXdQo//ioW+zlvfK7fiQ7AaWLXfGBip60Z0OSABbRvRWB/TvouwMUtm
GzpT12LILPD19D7Gy6WpqQTyvEBhEBEp44x5jtFVSBKjJ+zsPmy6DvaBRtc27c87
HPwvlObybCE67EX793QyFsl4MVMYEkGSdprGuaT53pYJSMOKxpEo9M9EzsxZFhQV
QAhQQpao+aYKzdlvNjLOcJaTNADJ/ZywsjC1ABEBAAG0HlNlYW4gQ29seWVyIDxz
ZWFuQGNvbHllci5uYW1lPokBOAQTAQIAIgUCTrVVGgIbAwYLCQgHAwIGFQgCCQoL
BBYCAwECHgECF4AACgkQ5ymGNfSQhKrbQggAjbQ2SwtDki1H0RYBZKCNMMGf6CnX
r9gKTK6/0ipesUBTkptE5rXQK9X7dwDcybCY/EfUlSq/ww+auqs4byUlV5W78ARn
k4TUEiCkvO+gDY5xFzMHHF3vBTbFU3yA8moQKuZrNXkTcawjSSuiWk0asf7yerQf
Qfg5Bql2EUFiLGjFZEc63KZcu0GEDReu71fUVopzeSq4TeibniQwPkrrY0aJIBVS
iKZebl3wfh2hdqWu0Wf684Y5FrvRmTGWYjfG7Fde4DhpiZq5NkMExkO0kmwTBns2
Uv0LxCgGwQ8jY7M7OzmHjXGxjwqUkAiemvSgVMNA9BnydTrecCk3IiYLw7kBDQRO
tVUaAQgAzSkx8VEIq9z5h5CTCxdx9K3aRInUKB4PUTaAcYYF8GbdmBPMQUdK+shx
uzllqf16bCtrDHvW/c27msyslp8a/S65HjtmpTZ8EudchAKOR+uLk1+tVRBcxYlb
nSfELcJcxjpLr3Y1uH202EAzKn1apmEFwLD+PhB+VqagKME2SIfNc/ArISXXsOgb
+r8BIIZD8aU0gAtvagpnnSM2LAQP5Q3pCzZkrsBpfNq30tMbn4Yynk/wEg5UA1fn
UVAxJjYtENKWxy+enmJHNM6a13nmNQFSXHG1ss0hSWqMoWPTNAO8fZH9/M/v25Ys
hs99D/tdZDawttAdQAsiqKR8DasgEQARAQABiQEfBBgBAgAJBQJOtVUaAhsMAAoJ
EOcphjX0kISqxUEH/i2wSbM746gKB5qYAuCWCCqf8yzk8Rkc1Cu00nS5wT+V7Dyt
BCZvBuDKkNSgtRi+lALPmOARzJoIhwrBIG9ERf9vgDeBonEyMKYkYWOisMR7Qwh6
r35knJJZ4RZVrk7VVRJcEws5Li77IOOR6RXNFS2plwq1LIMAhlt+ocVIEQLBhUjk
N1Eksx0M6JCOy0pMm6srd4VoFZW6tVzD/vXPzcZLuy3Yfy6cfomWE93xpkbA9KOO
+uqtgxDYf2yg3PTkGIrqNDxE6yVkGBv2+XQ1TQDNwKMDpvPWHJIfvXHPd0NkpANm
Zm+3euyYoSme/3eKjpWfbhZOtmSyfM7Qo7WCbZk=
=8Sql
-----END PGP PUBLIC KEY BLOCK-----
Developer Details
jsOpenPGP
I’ve decided to dub the JavaScript OpenPGP library for this project jsOpenPGP. It aims to be an independent library that can be used in other projects as the library to provide OpenPGP encryption. Currently it supports RSA/AES/SHA/CAST5 encryption/decryption. It does not yet do message signing or key creation.
By combining the work by Herbert Hanewinkel and Tom Wu, we are able to create a powerful library. Both of these libraries had to be modified to work together, and the OpenPGP code was mostly re-written to provide a more object oriented approach and some code simplifying that I believe will make the project easier to build on.
Architecture
The project takes advantage of the “walled garden” approach to extensions. Through the use of a content script, there are changes made on the gmail page, which also interacts with a background page that serves as the middleman between the extension backend and the gmail front end. This is necessary because we want to store key information in the context of the extension, and this allows a certain level of protection between the gmail page and the key details in the extension. Google provides a good overview of this architecture.
Related Works
- GPGTools is working on using a JavaScript implementation of OpenPGP for a mobile app.
- Thinkst has released an extension that performs a very similar feature. However, rather than using a Javascript implementation, it uses a user-installed GPG binary on the local filesystem.
- FireGPG used to be very similar. It runs only in FireFox. It has stopped supporting Gmail
Todo
There is a lot of work still to do. Things I’d like to accomplish include: Key creation, key signing, find a good draft uploading solution, further integration with the browser, bugfixes. Check out the latest source for most recent details.
I would love help, head on over to the project page if you can help out!